Case Study: Culture Booster
Conducted by:
Lisa Zampogna
ROLES
Research, Evaluation, Interviews, Design
Tools
Figma, Figjam, Excalidraw, Keynote
Deliverables
Skills / Services
Competitive Audit, Stakeholder Interviews Journey Maps
Feature Concepts, Development Scope, Kano Analysis and Annotated Wireframes
LOCATION:
Twin Cities
Purpose:
Determine which potential features should be built out on an existing employee engagement software platform.
Summary
Project overview and what I learned
After conducting competitive analysis, stakeholder interviews, accessing the development budget as well as kano analysis on key feature designs, I determined that building out user dashboards would allow users to digest data from multiple sources, navigate data, and immediately recognize tasks and calls to action prioritized by Culture booster's mission.
I decided to focus my efforts on the employee landing and profile dashboards. I chose to focus on providing a clear path for users to complete tasks required to achieve Culture Booster's culture building objectives. I kept Culture Booster's behavioral design method of enabling and motivating in mind throughout the feature design phase.
Next Steps
Had there been more time to work on this project I would have liked to have run a round of usability tests to determine the efficacy of the new design and identify what areas of opportunity presented themselves after this round of development.
The Objective
Culture Booster is a local, bootstrapped, business-to-business (B2B) startup organization on a mission to improve people’s work lives. Its goal is to transform culture in meaningful and measurable ways. The employee engagement software (EES) platform is data-driven and brings together four key elements of effective culture-change work: sharing feedback, making goals, increasing collaboration, and capturing innovation
Culture Booster sees its reporting feature(s) are their differentiator in the marketplace, allowing users to drill down and see in detail how specific groups are experiencing the organization.
Culture Booster told my team that they wanted their platform to be designed to be an easy system to use but that does hard work, replacing or significantly augmenting other forms of “culture work” traditionally performed by consultants or done in an ad-hoc fashion by internal organizational champions.
To that end, the business wanted to build out several features for their platform including a peer-to-peer recognition tool, employee suggestion tool as well as performance and 1-on-1 meeting tools.
"The best way to (improve people's work lives) is by helping organizations create environments that are conducive to people bringing their best selves to work each day—enabling employees to consistently give their head, heart, and hands to their work and workplace."
- Culture Booster Founder, Stephen Moore.
So our journey began by asking the question:
What features can we add to Culture Booster will be most impactful to its users to achieve Culture Booster's mission of making culture work easier for companies?
Competitive Analysis
My key take away performing a cognitive walkthrough of Culture Booster's site and viewing other platforms was, "Change is hard." There is a plethora of research that tells us people are wired to dislike change. So, when asking employees to use a new tool whose focus is building positive culture, that tool should be clear, simple and predictable to users' existing mental models.
While exploring other businesses in the Employee Engagement software space, one thing I noticed that was different from Culture Booster what their use of familiar UX dashboard patterns as well as user communication interfaces familiar across many social media platforms. I also explored the various features included in the other platforms and compared them to Culture booster offerings. My team also created a competitive audit that focused in on features included on each platform.
StaKe Holder Interview
Following the competitive analysis we used the information to conduct a stakeholder interview where we were told about their user groups and discovered they are resource constrained. Each feature we choose to implement must have high impact for primary users and align with Culture Booster's business goals.
User Journey Maps
Due to the short timeline of the project we were unable to conduct user testing and observational research and so we moved forward with the information we've gathered and used it to develop a journey map for a prospective employee of a company using Culture Booster. For this example, I created a scenario for Sally, a St. Paul Public School teacher who is using Culture Booster for the first time through her employer.
Throughout the process we discover that having clear items on the landing and profile pages can reduce user friction and motivate further engagement.
Feature Concepts
At this this point I brainstormed five key designs around areas of opportunity found in the previous research steps. Knowing the development resource was constrained, we met with the developer to learn more about how long each feature concept would take. We were tasked with developing designs up to 20 points, where 1 point was one day of development. Our team set to work ideating and we came up with 85 ideas that were narrowed down to 10 feature concepts that were prioritized and put in front of users for a kano analysis.
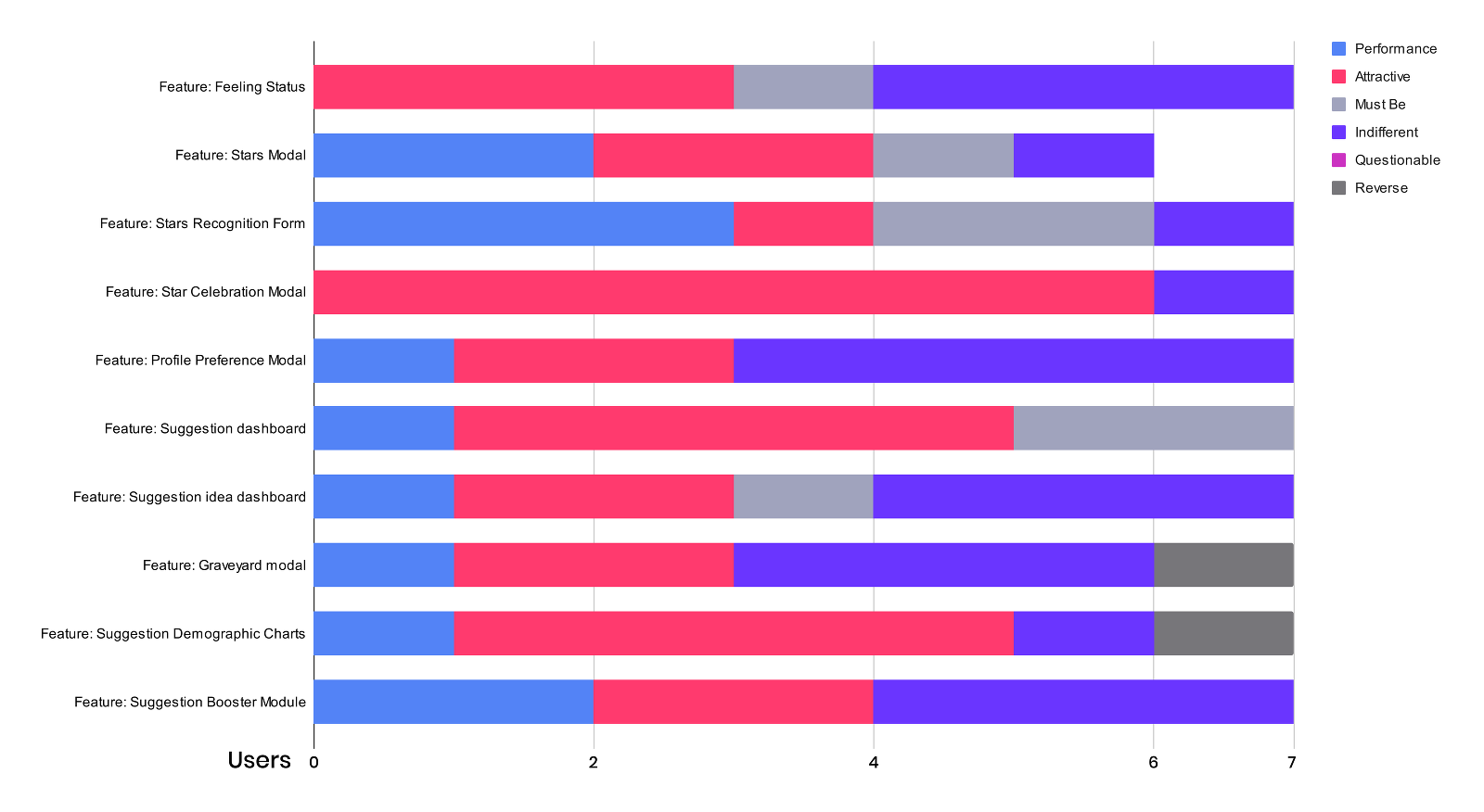
Kano Analysis
As a team, we synthesized and analyzed the kano analysis results to determine which concepts were desirable and productive and which delighted users.
Taking all of that into consideration I prioritized the dashboards that included many of the key features that aligned with user needs/interest and business goals.

Bar graph showing results of Kano Analysis. Created in Google Docs.
Annotated Wireframes
Taking all of that into consideration I prioritized the dashboards that included many of the key features that aligned with user needs/interest and business goals
Using Figma, I created two designs: An employee landing page dashboard and profile dashboard.
Conclusion
Moving forward I would recommend after the prototypes of the separate modals have been chosen and put together, presenting the dashboards along with the modals to users during a usability test using the Talk Aloud protocol. Taken together, given the budgets we received from development, the project should be achievable in about 4 weeks development.